Using the GIMP to Create Images for the Web
The easiest way to learn about anything is to try it yourself. In this section you will learn the steps needed to create some simple Web page graphics with the GIMP. The GIMP can do very complicated image manipulations as well; see the sources the section called Additional Resources for more detailed information.
Enhancing a Picture
For this short example, we will take a single picture and:
perform automatic color correction,
correct a common problem in photographs — flash-reflecting eyes,
remove some unwanted portions of the picture.
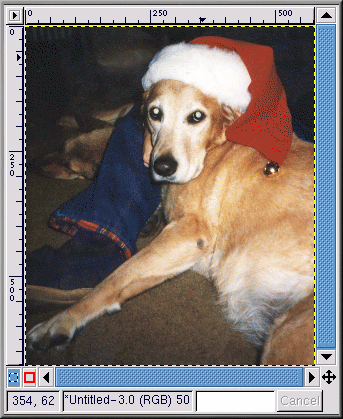
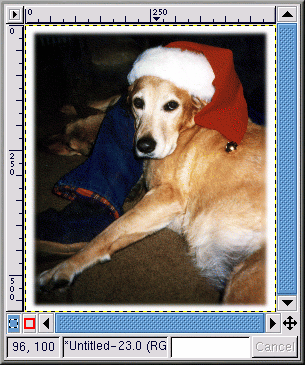
First, a scanned image is loaded into the GIMP, using File => Open:
As you can see, the original photograph of Bonnie the dog is not very good. The overall range of colors seems faded. Her eyes are reflecting the camera flash. Also, two distracting areas could be removed: the dark smudge at the top of her leg, and the small amount of a person's hand that can be seen by Bonnie's face.
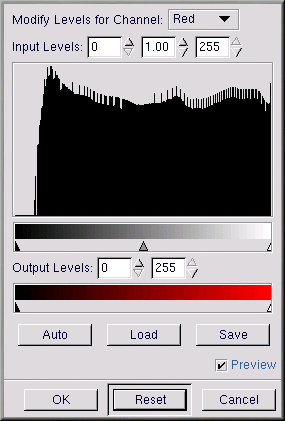
First, the GIMP will be used to do some automatic color correction. Right-click on the image and select Image => Colors => Levels to display the Levels dialog. Since we are interested in color improvement, select Red from the Modify Levels for Channel pulldown menu, as seen in Figure 9-10.
The histogram displays the red values for all of the pixels in the image. The range of red values in the picture does not spread over the entire available tonal range (the lower bar, which shades from black to red). In other words, none of the pixels in the image have red values in the darkest range; as you can see, the histogram is flat in the very dark region of the range.
If you look at the Blue, Green, and Value (brightness) levels, their histograms look similar. Overall, the darkest colors in the image are not as dark as they could be, given the range of colors. The image will look better if the range of values is compressed, so that the range of values in the image spreads over the entire range of values that are available.
This sounds complicated, but the GIMP makes it easy. Just click on the Auto button in the Levels dialog. Auto will automatically adjust all of the color ranges (red, blue, and green). If you would like to adjust the Value (brightness) of the image, you will need to select Value from the Modify Levels for Channel pulldown menu and click on the Auto button again.
If the Preview checkbox on the Levels dialog is checked, you will see a preview of the correction on the image. If you are happy with it, press OK on the Levels dialog to accept the changes.
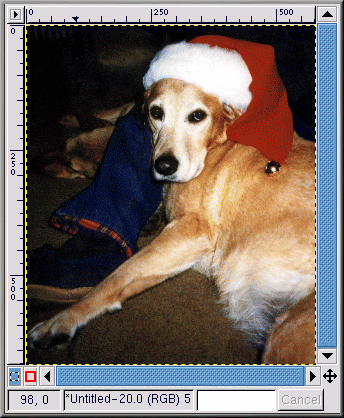
Now, the Bonnie image looks like Figure 9-11.
Next, we will use the clone tool to remove distracting parts of the image. The clone tool grabs a portion of the image and allows you to paint with that portion. This allows you to replace unwanted artifacts in the image with a pattern found in the image.
First, use the
Select the clone tool from the Toolbox. With the
As you paint using the clone tool, you will see the cross hairs icon follow along at a distance with your paintbrush. The cross hairs icon marks the area which is providing the pattern for the paintbrush.
The same technique can be used to remove the small portion of a person's hand seen by Bonnie's face. Use the same brush and select an area from the blue jeans near the hand to clone.
The GIMP can be used to fix the eerie green reflection in her eyes. From the Brush Selection dialog, select the Circle Fuzzy (11) x 11) brush. Use the color picker tool to select a black color from the non-green edge of her eye. Then use the paintbrush tool to paint in the green area; the most difficult part is leaving a tiny spot of white in each eye, to make the eyes look a little more natural (not completely flat black).
After automatic color levels adjustment and removal of the smudge, the hand, and the green reflection, the image looks like Figure 9-12.
Finally, the edge of the image will be blurred, purely as a decorative effect.
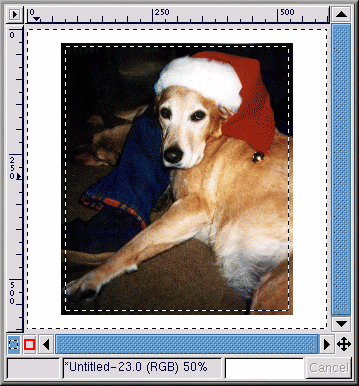
Create a new image, larger than Bonnie's photograph, with a white background. Cut and paste the Bonnie image into the larger, white image. Use the rectangular select tool to select a rectangle just slightly smaller than Bonnie's image. Then right-click on the image, and choose Select => Invert to invert the selection, so a rectangular "frame" around the image, is selected, as in Figure 9-13.
To blur the edge, right-click and select Filters => Blur => Gaussian Blur (IIR). With both of the Blur Radius settings at 10, click on the OK button to apply the filter.
Then the image is cropped to leave just a small white border, so it now looks like Figure 9-14.
Finally, the image is saved as a .jpg file for use on our Web page.
Creating a Web Page Background Graphic
Since the Web page displays a picture of a dog, a stylized paw print will be used as the background.
The first step is to make a black and white paw print image. Open a new image window using File => New. In the New Image dialog that appears, set the Width and Height both to 500 pixels, to give you some room to work; you can always crop the image once you are finished. Set the Fill Type to White and click on the OK button.
When you are drawing something, it is easier to draw a large image,
and then scale it down. To make this image, create an oval selection
using the Select elliptical regions button, then
use the bucket tool to fill in the selection with black. Copy the
oval selection (
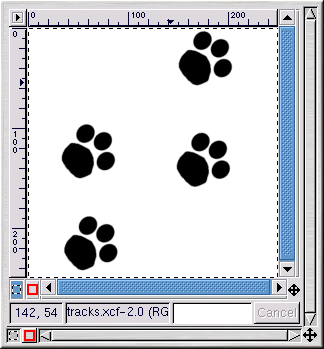
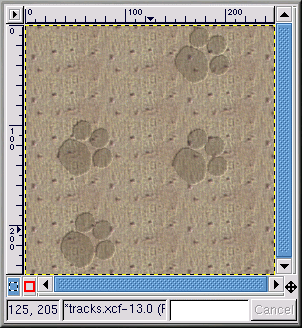
The paw print image is the basic building block for the next image — a series of tracks that "walk" across a page, as seen in Figure 9-16. To get from the one large paw print to the final image, follow these steps:
First, the paw print is scaled down. To scale the paw print, right-click on the image, then click Image => Scale Image to display the Scale Image dialog. The image was scaled by Ratio .85, because it was a little too large for the desired effect.
To angle the tracks, choose the transforms tool from the Toolbox and rotate the image freehand to about a 50-degree angle from horizontal.
Next, four copies of the paw print are copied and pasted into a new
larger image. Use
Paste the first paw print into the new image with
Next, a filter will be used to create a special effect. Filters provide a particular look or feel to an image. Right-click on the image and look at Filters to see a list of GIMP filters. For this image, we will first use the Gaussian Blur (IIR) filter and then the Bump Map filter.
After the paw prints are placed in the right spots, blur the image with Filters => Blur => Gaussian Blur (IIR) set to both a Horizontal and Vertical Blur Radius of 5 (the default values). The image should be blurred because the next filter, Bump Map, acts on light and dark pixels, so its results will appear more natural with a bit of shading between the black and white of the original image.
The black and white tracks image, blurred slightly and scaled again to 50% so that it measures 250 x 250 pixels, looks like Figure 9-16.
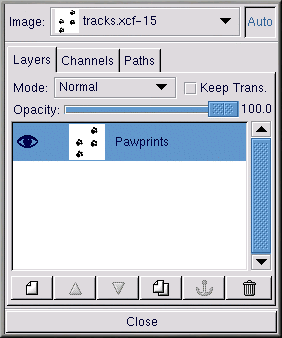
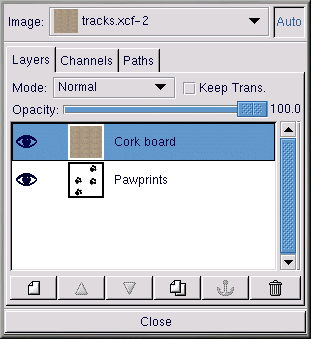
Next the Cork board pattern is added to a new layer of the image. Use Layers => Layers, Channels & Paths to display the Layers, Channels & Paths dialog, as shown in Figure 9-17.
Layers keep portions of your working image separate from each other, so you can work on one piece of the image without affecting the other. Layers are essential for manipulating complex images.
The Layers dialog displays all of the layers in the image. As shown in Figure 9-17, the image only includes one layer, which was re-named to Pawprints (right-click on the layer, then choose Edit layer attributes and fill in a descriptive name).
Next, a new layer is added for the pattern by clicking on the
New layer icon  . On the
New Layer Options dialog that appears, leave the
Layer Width and Height at
the default values (the layer will be the same size as the image).
Set the Layer Fill Type to
White and click on the OK
button.
. On the
New Layer Options dialog that appears, leave the
Layer Width and Height at
the default values (the layer will be the same size as the image).
Set the Layer Fill Type to
White and click on the OK
button.
New layers are automatically created on top of old layers, so you will not see the original layer in the image.
Next, the layer will be filled with the Cork board pattern. To fill a layer with a pattern, make sure that the layer is "active" (highlighted with a colored bar on the layers dialog — inactive layers will be white). See Figure 9-18 for an example; the Cork board layer is active. Then, on the Tool Options for the bucket tool (double-click on the bucket tool to display the Tool Options), select Pattern Fill. Click on the active pattern on the Toolbox to see the patterns palette and select Cork board. Then use the bucket tool to fill the Cork board layer.
On the Layers dialog, make the paw prints layer
the active layer by clicking on it. Then click on the eye icon
( ) to make the cork
board layer invisible. (Another click on the eye icon's spot will
make the layer visible again.)
) to make the cork
board layer invisible. (Another click on the eye icon's spot will
make the layer visible again.)
On the image, which should just show the paw prints image as seen in Figure 9-16, use the magic wand tool to select a white pixel. Then right-click on the image and go to Select => Invert to invert the selection, so only the black or gray pixels are selected.
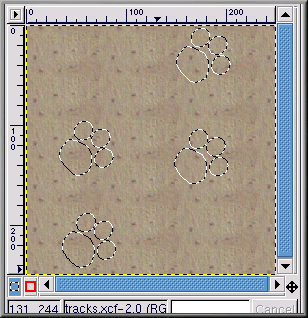
Now when you click on the eye icon on the layers dialog, to display the cork board layer, you will see the paw print selection, as seen in Figure 9-19.
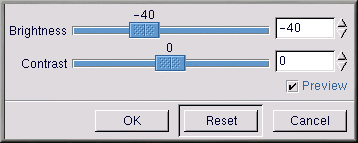
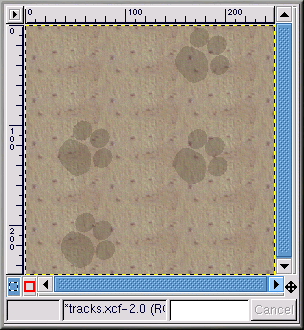
The next step is to darken just the selected paw prints area. The paw prints need to be darkened so that the Bump Map filter will affect the paw prints, as well as the rest of the cork board pattern. The GIMP provides a number of different ways to darken the selected area. One simple way is to right-click on the image (with the selection still active), then select Image => Colors => Brightness-Contrast. On the Brightness-Contrast dialog, the Brightness slider is moved to -40, as shown in Figure 9-20.
Click on the OK button to darken the selected
areas. Then right-click on the image, and choose
Select => None (or use
the keyboard shortcut
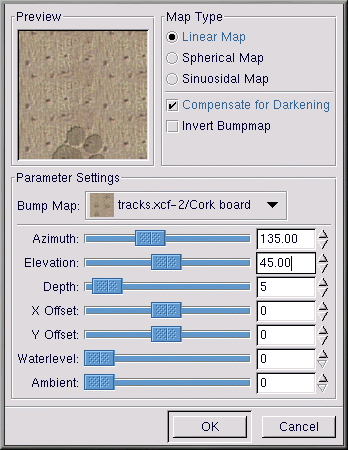
To apply the filter, right-click on the image, then select Filters => Map => Bump map to display the Bump Map dialog:
On the Bump Map dialog, the Compensate for Darkening checkbox is selected and the Depth (the perceived depth of the paw print) is set to 5. A preview of the image after the filter is applied is provided to show how the different Bump Map parameters can affect the appearance of an image. After selecting OK, the Bump Map filter is applied to the image as seen in Figure 9-23.
Background graphics for Web pages need to tile, meaning that any pattern on the graphic needs to match up on all sides so that when they are repeated on the page, the background appears to be seamless. In this case, since the cork board pattern is already tiled, there is no need to re-tile it. However, if you are working on a non-tiled graphic, the GIMP will tile a background for you using the Filters => Map => Tile filter.
Creating Title Images for Web Pages
The GIMP is very helpful for creating logos (text for titles and links), buttons, and bullet graphics for Web pages.
In this example, we will use GIMP filters to add a custom look to some text for our Web page example.
The first step is to open a new file, sized 400 x 100 pixels, with a white background. Use File => New, add the correct Width and Height parameters, and select the Fill Type Transparent radio button.
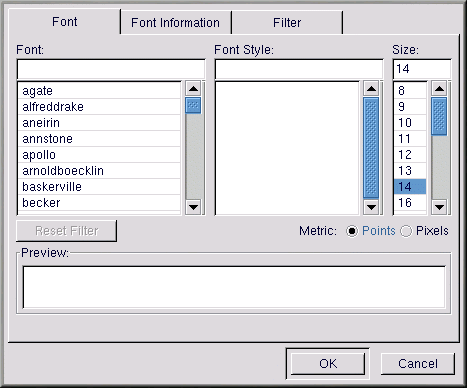
Click on the text tool in the Toolbox to select it. Then click on the image, and the Text Tool dialog will appear as in Figure 9-24.
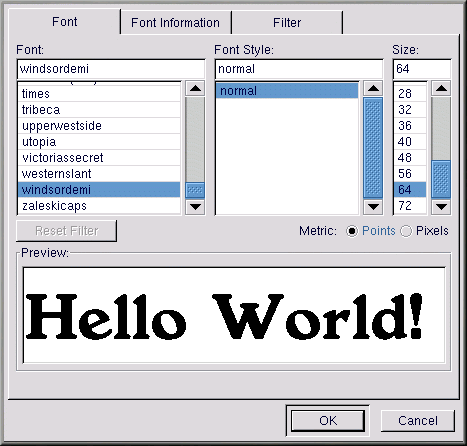
Type the text you want into the Preview field near the bottom of the dialog. Then select a Font, Font Style, and Size from the pulldown menus in the dialog. The text you have typed in will change to preview your selections, as shown in Figure 9-25.
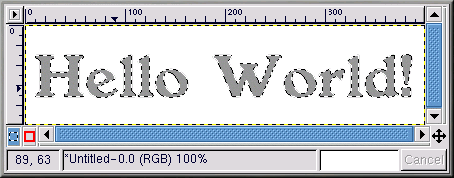
This text is actually going to be the drop shadow for the "real" text. Change the foreground color to a color for the drop shadow. For this example, a medium gray, with an RGB value of 153 153 153, is selected. Once you click on OK in the Text Tool dialog, the text will appear in the working window, as shown in Figure 9-26.
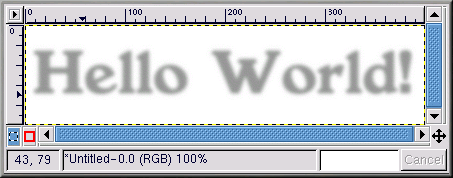
Click on the rectangle selection tool, then click on the image to place the text selection onto the image. To create a drop shadow, right-click on the image, and apply Filters => Blur => Gaussian Blur (IIR). The Gaussian Blur dialog allows you to set the Blur Radius, which was left at the default of 5 pixels to produce the blurred effect in Figure 9-27.
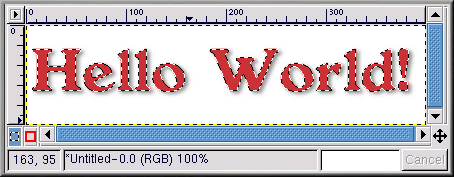
Now the "real" text should be added to the image. First, the active foreground color needs to be changed. In this case, a faded red (RGB 204 051 051) is chosen. Then with the text tool active, click on the image. The Text Tool dialog will appear. Make sure the same settings are selected (they will be there by default, unless you closed the GIMP). Click on OK to add a red "Hello World!" to the image, and then move it into the right position, as shown in Figure 9-28.
Perhaps this still looks a little plain, and you would like something more interesting for your Web page. One option is to apply one of the GIMP's gradients to the text.
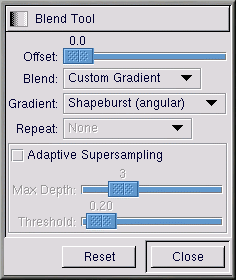
With the red "Hello World!" as the active selection, double-click on the gradient tool to make the gradient tool active and display its Tool Options. For this effect, Custom Gradient is selected as the Blend and Shapeburst (angular) is selected as the Gradient, as shown in Figure 9-29.
The next step is to choose which of the GIMP's many gradients to use. Click on the active gradient on the Toolbox to display the palette of available gradients. Click on a gradient to make it the active gradient. To apply a gradient to your text, make sure the text is still the active selection. Then click and drag on part of the text (since we chose Shapeburst (angular), the length of the drag will not affect the appearance of the gradient, which will instead follow the edges of the selection). For example, if you apply these settings with the Greens gradient, the image looks like Figure 9-30.
Starting with the plain red "Hello World!" (just use
Script-Fu
As we have shown, you can use the tools and filters of the GIMP to create unique logos. You can also use the GIMP's Script-Fus to make graphics that may not be completely unique, but that are quickly created, easy, and very professional-looking.
Script-Fus provide a way for non-programmers to take advantage of GIMP's scripting abilities. Basically, they provide different GUIs for creating logos, patterns, brushes, and other special effects. You can also create your own Script-Fus. See the section called Additional Resources for sources of information about writing your own Script-Fus.
The easiest way to get an idea of what Script-Fus can do is to try one. From the Toolbox, click on Xtns => Script-Fu to see the menu of available Script-Fus. For example, if you chose Xtns => Script-Fu => Logos => Bovination, you will see the Script-Fu: Logos/Bovination dialog window. You can change the Script Arguments; in this case, we chose a font and changed the Text. Once you click on OK, you will see the GIMP apply a series of filters, and then a new image window will display the graphic created by Script-Fu: Figure 9-32.
A cow print logo may not be right for your Web page, but it does provide an excellent example of Script-Fu's ability to create special effects!
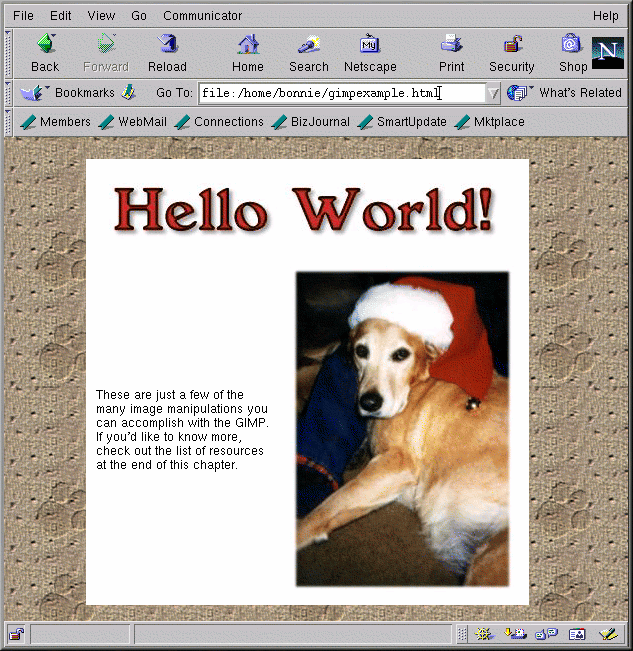
Combining the Graphics We Have Created on a Web Page
The background, title, and edited photograph can all be used on the same simple Web page: Figure 9-33.